Why Is It Better To Edit Images Before Uploading Them To Your Wordpress Site?
It's been a long time since images were something too big to load over the Internet. Today, websites tin can't exist without them. Fifty-fifty though Internet speeds have dramatically increased over the years, it's vital that you take care of pictures on your blog.
Just because it's easy to upload images to your site, that doesn't mean you should do that without whatsoever training. Unoptimized images tin, in fact, injure your site in many ways; from affecting the mode visitors think of you to the speed of your website and SEO rankings. If you still haven't idea of that, we're here to show you lot several ways of improving images in WordPress.
How to optimize images for WordPress so that you speed up your site and improve SEO
Why should you optimize images for WordPress? If yous make an effort, you lot can expect the following:
- Faster site
- Better SEO
- Smaller backups
- Less bandwidth usage
- Happier users
You should likewise know that in that location are different stages at which you can optimize the images. You can take care of the pictures fifty-fifty earlier you upload them to a weblog or y'all can do that later on the upload.
Speedily exam images on your site
Earlier you start working on the optimization, you lot tin can quickly check your site for speed and performance. By using any of the tools from the list, you lot'll quickly get to know in what shape are the images on your site.
We like to utilize GTmetrix which will even evidence you the exact images that are causing your site to load slower.
Optimize images for WordPress before upload
While blogging, almost people don't take all the necessary steps in order to optimize their images. Normally, people would just take a photo from their camera or smartphone, download ane from the Net or create one by using computer software.
They don't think nearly formats, paradigm dimensions nor the file names. If the picture looks good, they just assume that information technology's fix for the Internet. If you don't check your images, yous're building towards a disaster.
Resize images

Don't upload images to your WordPress website before checking the width and summit of each picture. If yous display images at a maximum of 700px, for example, there's actually no demand for uploading a wider motion-picture show. If yous do then, y'all will have a larger file which will make your site slower, while the output will exist the same. WordPress will create additional size, but that's not the excuse not to prepare the images before upload.
Resizing images is quick and easy. There are many free tools similar Microsoft Paint that will help you with that. Yous can even detect gratis online tools for resizing images similar Like shooting fish in a barrel Resize.
Image dimensions will vary from theme to theme. If you aren't sure which one you should utilise, take a closer wait at your WordPress theme and audit pictures, search for documentation or inquire support for help.
Change the quality
After irresolute dimensions, yous should consider changing the quality of images. Depending on the software, there are different ways of modifying the quality of pictures. For instance, e'er popular Photoshop allows you to save images for the web. This choice will let y'all to save images at a lower quality, but they volition be optimized for your site.
Also, if you choose to relieve a picture as JPEG, Photoshop will inquire you lot to choose the quality level. In this case, lowering the quality from 12 to merely eight will dramatically reduce the size of an epitome, while the difference in quality won't be that big.
If you are still not using whatsoever software to change the quality of your pictures, you tin endeavour the costless online Tiny PNG tool. But upload a picture and see what difference can it make.
Choose the correct format
Even after the changes in size and quality, you should consider changing the format. For starters, but by selecting the right format, you can have off a few kilobytes from an paradigm, if not more than.

The general rule is very elementary. If y'all have a photograph, go far JPEG. If you have a logo, vector prototype or a very simple computer-generated graphic, go with PNG. If you accept a really small image without gradients or you want to show a uncomplicated animation similar the one shown above, you lot can utilise GIF. Generally, PNG images will be quite larger than the JPEG ones, and y'all can benefit from irresolute the format.
In many cases, reformating images won't make pregnant quality differences, while y'all can look a divergence in size. Adjacent time before y'all upload a PNG photographs, give information technology a shot and try saving it equally JPEG to see the difference. For a more detailed explanation, please cheque out the difference betwixt PNG, JPEG, GIF, and SVG.
Have intendance of filenames
While filename might audio unimportant, it's actually something you lot should be very aware of. The name of your image file holds a valuable info for SEO. If you want others to be able to notice your image on Google and other search engines, you should requite it a proper name.
Nosotros suggest that you name images without using spaces. Don't forget to include keywords if you want the page and the image to rank. For example, if you're uploading a picture of Ferrari California, the file name should be "ferrari-california.jpg." If you lot utilize an SEO plugin for WordPress, you lot already know that it checks your alt tags for keywords. Yes, it really is that important to have a proper image name.
Optimize images for WordPress after upload
After preparing images on your figurer, you tin proceed with the upload. Hopefully, your images are just the right size and quality. Yous made certain the format and filename are right. After the upload, WordPress will inquire you for boosted info. Don't skip the meta data; fill in the details well-nigh your images so that yous can hands organize them and prepare for SEO.
Championship, description, alt text and caption
While taking care of the technicalities, you lot shouldn't forget about the SEO. Ever add together the title and clarification to your media. This will help y'all with WordPress media management, and it will also work towards ameliorate SEO. Also, don't forget the alt tag which volition be displayed for visitors who can't properly meet your image. Not only this will be helpful for your users, merely it will also help you with SEO. Your folio will rank better, and users will be able to notice your new images easier.
Although you won't need captions all the time, brand sure you lot add ones for images that need additional explanations (for example, screenshots).
Edit images with WordPress
If yous realize that a picture all the same needs further editing, you should know that WordPress allows y'all to do and so even later you've uploaded the file. Modify the rotation, crop, and scale pictures y'all already uploaded. You lot can even edit but a thumbnail or all the other sizes. WordPress' native editor is very unproblematic, simply information technology can you lot save from time to fourth dimension.
Regenerate all thumbnails
Most of the previous techniques will help yous with new image files that you are still about to upload. But what if you lot take hundreds if non thousands of files already uploaded to your WordPress site? Don't worry; you lot can yet optimize those images and change their sizes.
For a quick fix, you lot may exist interested in a free Regenerate Thumbnails plugin that'southward been used past more than than one million users. If y'all want more control over images, you should check out some of the best WordPress plugins for epitome optimization which we're going to testify you in the following lines of this article.

Utilise WordPress plugins
Of class, there are dozens of WordPress plugins that tin help you optimize images on your site. Whorl downward to run across the best WordPress plugins for optimizing images.
Lazy Load images when necessary
Sometimes, the quality of the pictures will be much more than important than their size. This is mostly true for photographers who want their photos to be top-notch. They can't adventure reducing the size nor quality of files. Still, that doesn't mean y'all should forget almost optimization. To optimize images for WordPress in this example, you lot should consider lazy loading.
Lazy load is a technique that loads images only when users need them (curlicue to them). For example, if you uploaded twenty high-quality photographs in one commodity, they would tremendously ho-hum downwards your site. Only if y'all lazy load the images, the article would be lightning fast and photos would load just when needed – at the moment when a user gets to them.
Have responsive images
Although the bulk of WordPress themes are responsive, that doesn't necessarily mean that your images are responsive as well. Since yous don't desire a large image to load on a modest screen, you lot will need to register additional image sizes for your site. If your theme isn't using responsive images, consider hiring a professional for the job – it isn't every bit easy every bit it might sound.
Optimize images for social media
If y'all want to make certain that your images look good on social media, you lot volition have to take an actress footstep and optimize meta tags and schema markup.
If yous're using an SEO plugin like Yoast, don't forget to bank check the settings. For example, Yoast will let you fix a few things related to social media. So, navigate to SEO -> Social and enter the information on Facebook, Twitter, Google+ and Pinterest.
If yous desire more than, and you want to optimize images for additional social media websites, check out WPSSO – Accurate Meta Tags + Schema Markup for Social Sharing Optimization & SEO plugin.
Change the manner WordPress compresses JPEG images
If y'all are uploading a bunch of JPEG images on your WordPress website, yous might have noticed they are losing on their original quality. If you have wondered if WordPress is to arraign, now y'all volition accept your answer – yes, it is!
In one case y'all upload an paradigm in JPEG format, WordPress automatically changes the pinch and decides you lot want the prototype to lose on quality. To be more specific, WP uses xc% compression on your JPGEs. That'southward great if your images are merely there to be used as post thumbnails or to be shown in a mail, but if you are uploading your photographs, you want them to exist as best every bit possible, correct?
Luckily, you volition only demand i line of code to change this.
Stop JPEG images compression:
If you don't want your JPEG images to be compressed, simply copy and paste the following code into your functions.php file:
add_filter('jpeg_quality', function($arg){return 100;}); Don't forget to save the changes and you're gear up to upload new images.
On the other hand, images might non be that big of a deal for you. So you lot might want them to be even more compressed and save you time on loading your site. If you change the final number in that line of code, you volition exist changing the quality of newly uploaded images.
Shrink JPEG images fifty-fifty more than:
The lower the number, the more images volition be compressed. For case, to compress those JPEGs even more, you lot volition need this lawmaking:
add_filter('jpeg_quality', function($arg){render 80;}); Don't forget; default compression level is 90.
Important: This volition simply affect images that you upload after you pasted the code in the functions.php. To modify the size and quality of the images you already have in the library, you will demand a plugin.
The almost popular image optimization plugins for WordPress
At the showtime of this article, nosotros talked about how to optimize images for WordPress so that you speed up your site and improve SEO. As yous could have seen, at that place are a few different methods you can utilise. Information technology's important to take care of images even earlier you upload them to your blog. Merely when pictures are already up on the site, it may become impossible to reoptimize each and every image separately and and then upload them one time once more.
Don't worry; no one expects you to do so in the first place. Stay with us in the post-obit minutes every bit nosotros're about to show you the most pop image optimization plugins for WordPress.
To optimize images, you will merely have to select the plugin from the list. You lot will take to configure information technology and choose things the plugin will do for you. After that, you'll be able to relax and delegate the piece of work to the plugin of your option, while you tin outset organizing your media files.
The following plugins volition assistance you compress the images on any WordPress site y'all take. They will make the site load faster and ultimately help you lot to improve SEO.
WP Smush plugin
PRICE: Free
With more than 700,000 active installs, WP Smush has to be one of the best epitome optimization plugins for WordPress. It can quickly optimize images past using different compression techniques. The great affair almost compressing images with WP Smush is that images won't lose on quality. Don't believe u.s.a.? Test the plugin.
When we talked about preparing pictures for WordPress, nosotros mentioned that resizing is a crucial part of the optimization process. With this plugin, you won't have to worry most that since WP Smush lets you lot set maximum dimensions. Later on doing so, all larger images volition automatically scale down before you add together them to the library.
This fantastic plugin can piece of work with JPEG, GIF, and PNG files. It works with all of your directories, automatically takes intendance of the attachments, and fifty-fifty works on multisite. You can manually operate on each image or edit 50 of them in bulk. If yous desire even better results and more options, check out WP Smush PRO.
EWWW Epitome Optimizer plugin
Price: Free
Behind the funny name, there'south one of the almost popular image optimization plugins for WordPress. But similar the previously mentioned ane, EWWW Epitome Optimizer tin compress your images without affecting their quality. When yous call up about that the plugin can speed up your site in seconds, yous'll be already on your way to download information technology. In one case y'all do that, you'll get to optimize images in bulk, and galleries similar Thou FlaGallery, NextCellent and NextGEN will even get their own Bulk Optimize pages.
All images that apply WP_Image_Editor class in WordPress will be automatically optimized, while y'all can manually work the magic on all the others. We like that you get to select folders that you want to optimize. For more details nigh this, and which plugins employ the class, delight open up the official EWWW Image Optimizer page on the WordPress repository.
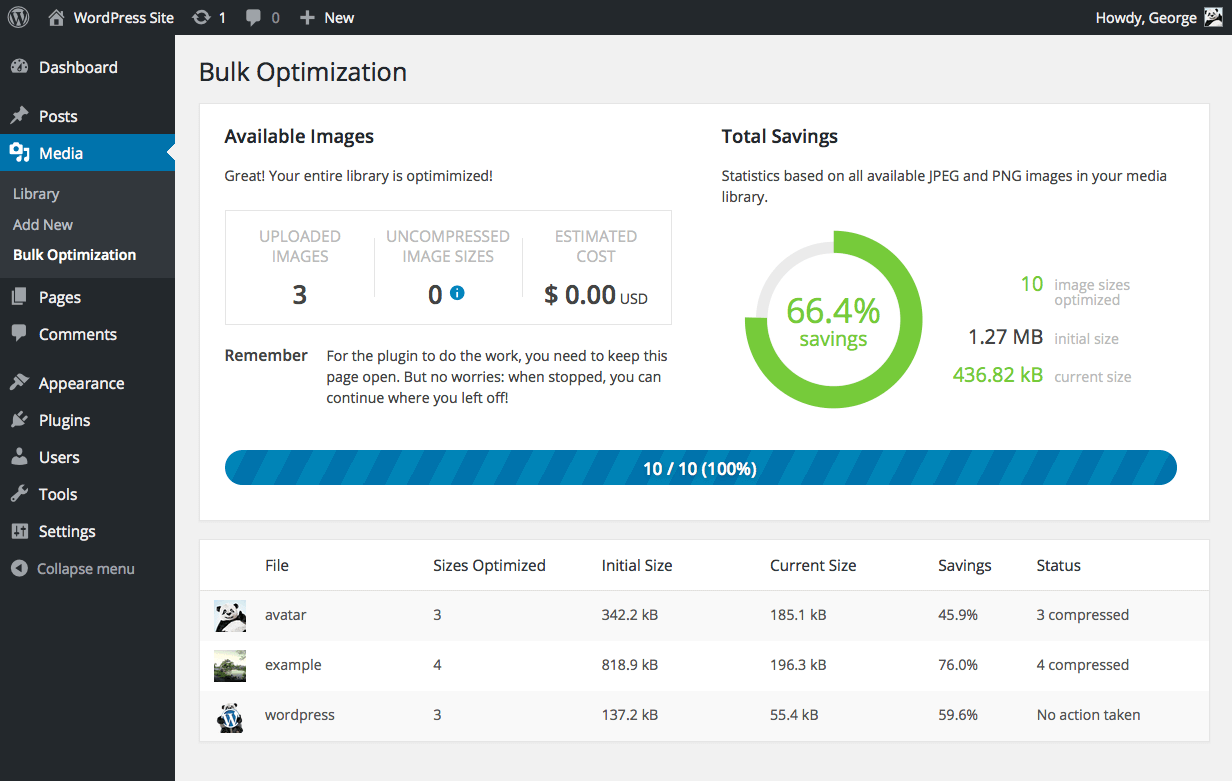
Compress JPEG & PNG images plugin
Price: Free

If cute fiddling panda holding WordPress logo doesn't make y'all desire to learn more virtually this plugin, we don't know what will. And if the panda looks familiar, that's because it's the aforementioned one that helps y'all compress images on the TinyPNG website. Aye, it seems the animal is more than versatile than we originally thought. But let's focus on the plugin.
If yous go with this plugin, the Panda will automatically optimize your images. Each time yous upload a new one, the plugin will take over and do its task. Still, yous can optimize private pictures or practice that in bulk just by going to the media library.
Compress JPEG & PNG images even supports blithe PNGs, works perfectly on a multisite, it'south WooComerce uniform and will not take problems with WP Offload S3.
The great thing about the plugin is that it allows you to set up maximum width and height attributes for all the images. If yous accept been worrying about what information technology will do the metadata, don't worry; the panda will continue all the info intact.
At that place are no file size limits, you become to set up a dashboard widget, and information technology fifty-fifty works with the WordPress mobile app. Considering all of that, Shrink JPEG & PNG images has more than 100,000 agile installs and deserves a spot on the list of all-time image optimization plugins for WordPress.
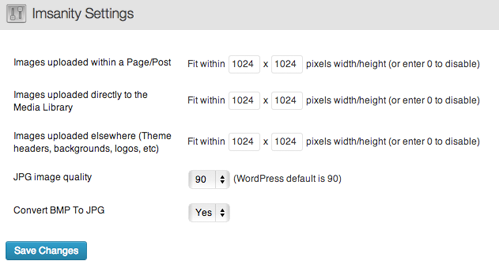
Imsanity plugin
Toll: Free

Although the cover image for this plugin might scare you away, take a second and wait at all the features of Imsanity. Oh, even the name of the plugin sounds insane, right? One time you're ok with the proper name of the plugin, you'll see that it has a lot to offer.
Imsanity can automatically scale images, allows you to set maximum dimensions, and it even features a bulk resize pick. This is important if you already take hundreds of pictures on your web log that demand optimization.
This gratis plugin is a great option if you don't want to struggle with the plugin'due south settings a lot. All it takes is to install and activate Imsanity, set a few options, and y'all tin can forget virtually it; it will manage its own mode towards paradigm optimization.
We loved the option that allows you to convert BMP images to JPG. Just in case you have a lot of BMP files you lot mistakenly uploaded some time ago, this volition be a lifesaver.
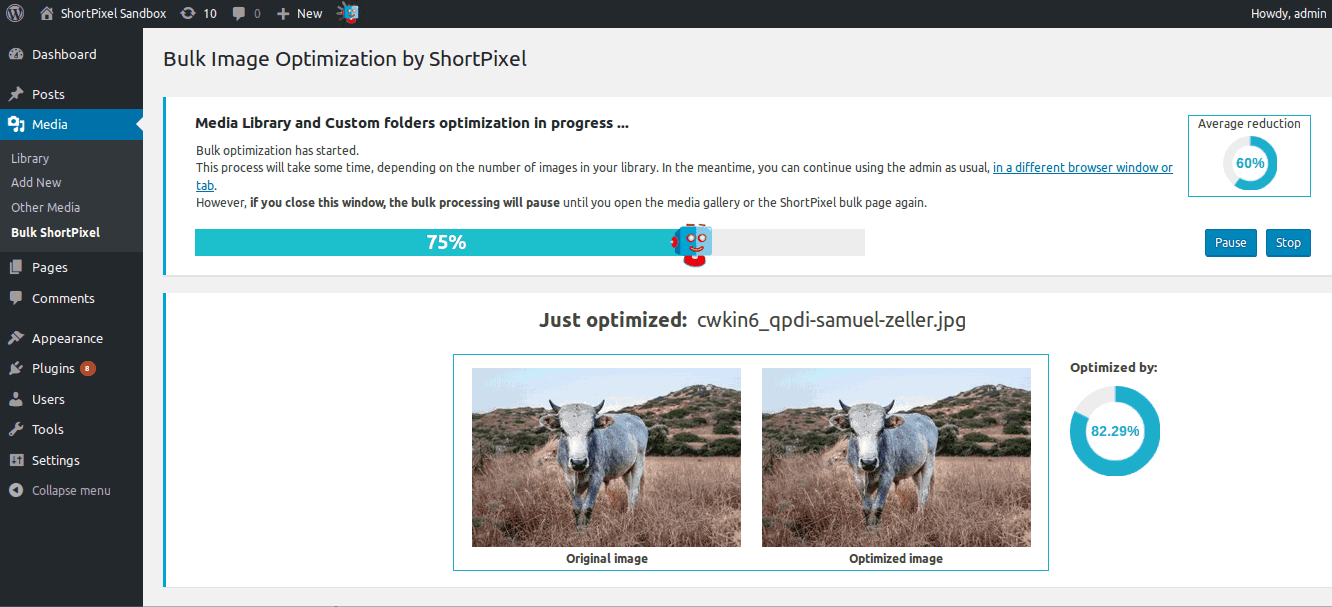
ShortPixel Image Optimizer plugin
PRICE: Free

With more than than 30,000 active installs, ShortPixel Image is still one of the most popular image optimization plugins for WordPress. The plugin is packed with features, and it will be a must-have for sites that have a lot of images to optimize.
ShortPixel Image Optimizer will not only optimize JPG, PNG, GIF, and PDF documents for y'all, but it will also let you convert whatsoever JPEG, PNG or GIF image to WebP. The plugin works well with other gallery plugins, and it doesn't intendance if your site uses HTTP or HTTPS. It volition allow you remove EXIF data from images (something photographers will love to have).
The plugin recognizes images that it already optimized so it will skip them when needed. Yous become to let or disallow auto-optimization, and practice much, much more than with this fantastic plugin. Check out the official page on the repository to meet all the features.
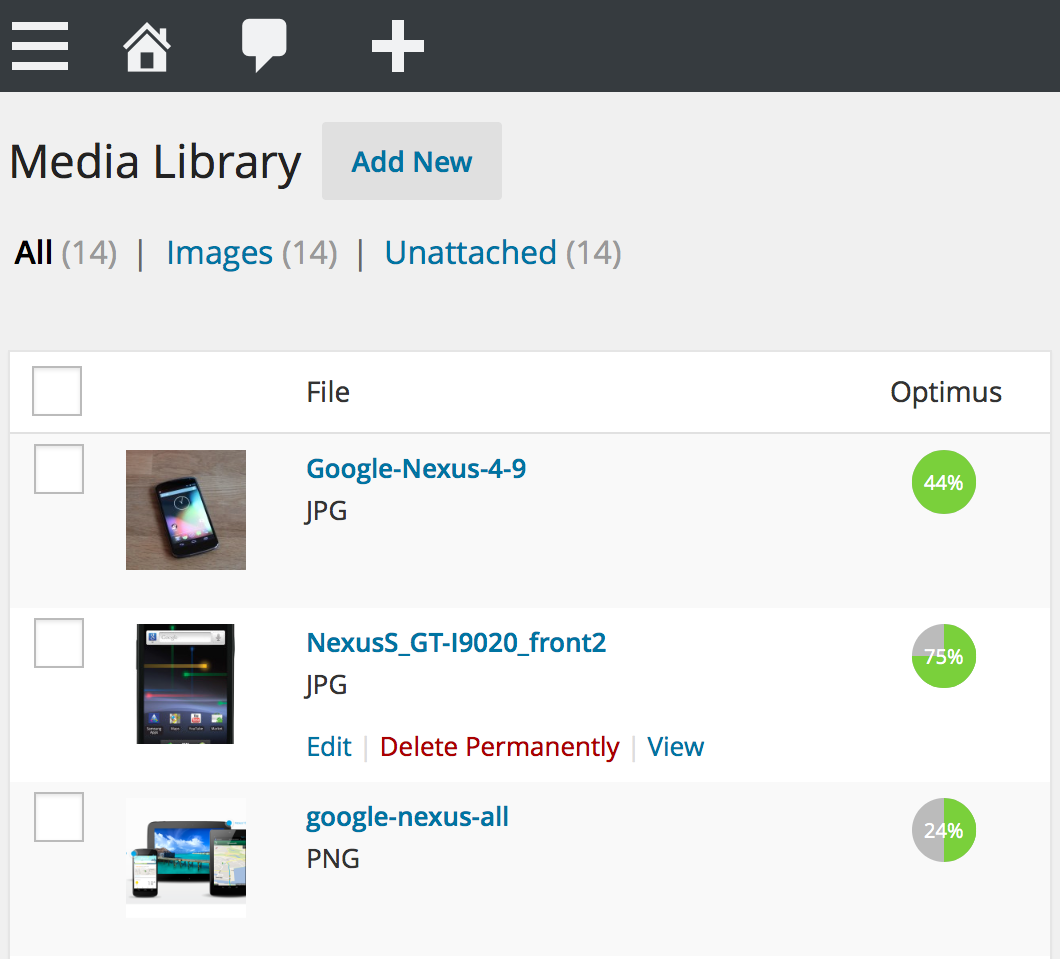
Optimus – WordPress Image Optimizer
Cost: Free

Only similar the previously mentioned plugin, Optimus will optimize your images for WordPress, and it will exercise that without affecting the quality of your pictures. You tin can permit the plugin work out things automatically, or y'all tin can turn off the choice and only optimize images when needed.
Optimus works on multisite, it's no stranger to WordPress e-commerce sites, and it's completely optimized for WordPress Mobile Apps and Windows Alive Writer. It will speed up your site without you having to touch a line of code. The plugin offers much more, only you will have to opt-in for the premium version. To run into more, please go to the official page on the WordPress plugins repository.
Add lazy loading for your videos and images in WordPress
In one case you beginning adding a lot of video and epitome cloth on your website, it is obvious that it will offset loading slower. No matter where they come from, videos and big images volition deed as a heavy weight on your site and will brand your visitors wait much longer than needed to load all the content. With WordPress, that shouldn't be a big deal and here is how you can hands fix the situation.
If y'all know your way effectually PHP, there is a swell commodity about adding lazy loading for images and the infinite scroll written by our colleagues on Elegant Themes.
If not, in the next few lines we volition mention some of the well-nigh pop lazy loading plugins which will make your site load faster. And y'all won't fifty-fifty have to practise much but to install a plugin and ready it up in few quick steps.
Lazy Load for Videos
Cost: Free

If you have a lot of Youtube and Vimeo videos, you should consider installing this plugin. Once you set information technology up, the plugin volition place an image on your video and because of that, your website will load much faster. Once a visitor scrolls to a video, this image will exist shown with a "play" button over it. Later on a click, the video will start loading and playing. A uncomplicated demo can be viewed on the programmer's site.
WP YouTube Lyte
PRICE: Costless

This plugin will do its job in a quick and easy manner. Later on installing it, merely add a link to your Youtube video or employ a shortcode to add together one. You can choose betwixt adding a normal video, playlist or merely audio from selected video. After that, your Youtube videos volition get an image over it which will enable lazy loading. Just click on the image to make your video or audio start.
See a demo on developer'southward site.
a3 Lazy Load
Price: Costless

This one is dedicated to your mobile site. If yous have a lot of images and/or videos which yous desire to show to your visitors on mobile devices, y'all should have a look at a3 Lazy Load. It volition allow yous to add together lazy loading to your images and videos and the plugin will even let you lot choose transition effects which will appear to users while they scroll through the content which is loading.
In the admin area, you can hands turn on and off the content you lot desire to lazy load. For those turned on, content volition be loaded simply at the time a visitor scrolls to that part of the content.
At that place is a nicely shown demo which features chiliad images – each is loaded only one time you scroll to information technology. Equally this plugin lazy load videos, also, there is a video demo you can see by clicking the link above.
BJ Lazy Load
Price: Free

If you don't need support for videos and simply want your images to lazy load, you should check out this WP plugin. Once installed and fix up, it volition supervene upon your images, thumbnails, Gravatar pictures and even iframes with a placeholder. Similar to a previously mentioned plugin, it will load content only once a user comes to it.
Whether it is images or videos you want to lazy load, one of the to a higher place-mentioned plugins will assist you in a thing of second. All of them are free so there is no excuse for not trying at least one of the plugins and encounter how much weight of your shoulders will it have. Of course, there are many other plugins with the same part and you lot are costless to browse and effort all of them.
Display before and afterwards images in an bonny way
Nosotros are sure you take already seen many examples of before/after images. Don't know virtually you, but the beginning thing we accept in listen when we see the "before and after" phrase is fitness preparation plan where people bear witness their bodies before and afterwards a conditioning plan.
If you recall near it, most websites apply a unproblematic approach to showcase the differences – they take both images and place them i next to another or even one above the other. If y'all want the same result, you lot wouldn't be reading this article considering you already know how to exercise that.
What if nosotros told y'all there is a visually stunning way to solve this before/subsequently trouble and it just in accomplish of your mitt? Well, in that location is and subsequently a setup, yous'll praise the developers considering the concluding event is really, really cool.
Twenty 20
PRICE: Free

Twenty Twenty is the name of this crawly plugin which you can download for free in WordPress plugin repository.
The plugin will allow you place one image over the other and let y'all play with a slider so you can hide/reveal the image. Please, meet the demo and you'll run into what we are talking near.
OK, now when y'all're hooked on this little plugin, allow'southward see how to create this stunning effect. Although it is relatively easy to recreate the demo consequence, you will still demand to know your mode around basic HTML. Let's go:
- Create a new post or open the existing one
- Insert two images into the post. If you are working in a Visual Editor, yous should run across the image i in a higher place the other one. If yous are working in a Text Editor yous should see a code similar to this:
<a href="image1.jpg"><img src= "http://www.loactionoftheimage.com"width="700" superlative="200" /></a> <a href="image2.jpg"><img src= "http://world wide web.loactionoftheimage.com"width="700" height="200" /></a>
- Enter [twentytwenty] tag before the first image
- After the second one enter [/twentytwenty] tag
You should cease up with something similar this in your Text Editor:
[twentytwenty]
<a href="image1.jpg"><img src="http://www.loactionoftheimage.com/image1.jpg" width="700″ height="200″ /></a>
<a href="image2.jpg"><img src="http://www.loactionoftheimage.com/image2.jpg" width="700″ superlative="200″ /></a>
[/twentytwenty]
- Brand sure your pictures are the same size to accomplish the best results
- Preview or publish your post and enjoy your visually stunning before and after pictures
How to create interactive images – draw, add descriptions and links
Today, it is hard to run a website without multimedia. Images, videos, and music are a part of practically every website. An average Net user is heavily dependent on visual stimuli, and then you lot have to take care of the visual and the interactive parts of your site. Articles with images receive 94% more views than those without 1. Besides, information technology'south already a known fact that multimedia on websites tin can heave content marketing ROI.
We hope in that location'due south no need in persuading yous to take care of images on your site. Even if you lot don't use images in articles (which you should), you use featured images, right? There are quite many gallery plugins which tin can assist you manage images on your WordPress site, you can have photography related themes, connect Instagram to your WordPress site, and do so much more than. Just what if y'all wanted to create more interactive content?
For starters, you might exist interested in adding a before-after prototype effect that your users will honey. Don't forget about Virtual Reality in WordPress which is getting more pop after Automattic introduced VR to WordPress.com. However, in that location's something missing. Is it possible to make interactive images with clickable parts? Yes, that's possible, and we're about to prove you lot how fun and easy that is.
Describe Attention
Toll: Free
The showtime matter about this plugin you lot'll like is that it is entirely free! Just like with whatsoever other plugin from the WordPress repository, yous can download, install and activate it in a matter of minutes. The gratuitous version volition let you to work with one interactive image. If you lot want more, y'all will have to opt-in for the PRO version, but we'll talk about that later.
The plugin is responsive, and you don't accept to worry about the interactive images beingness properly displayed on whatsoever device. Non only that the epitome will scale according to the screen size, but information technology will work in virtually modern and older browsers (desktop and mobile). Draw Attention uses canvas elements when displayed in new browsers while it will fall back to epitome maps if you load it in an older one.
Features
Earlier getting to an case which volition show y'all how powerful this elementary plugin is, let'due south encounter what to wait from Draw Attention:
- Draw – After y'all upload an image, you will get a take chances to depict shapes on it. Select whatever part of your image which will go selectable/clickable
- Colors – Customize colors so that you tin can make hotspots fit with your site blueprint
- Highlight on hover – Show another part of the image if a user hovers over the selected part
- Bear witness more info – Display more data virtually the selected part of the prototype
- Get to URL – Redirect users to any URL if they click on the choice

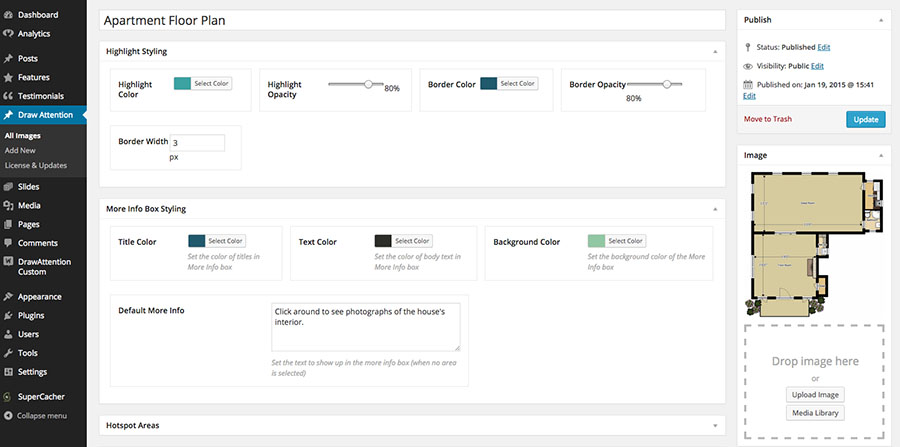
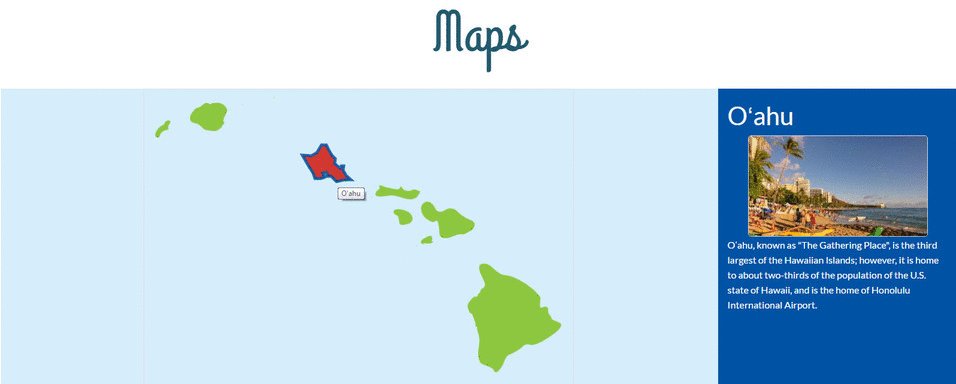
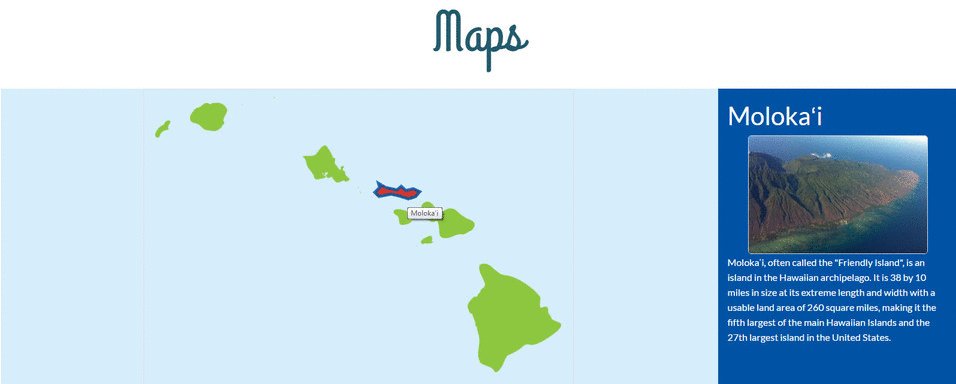
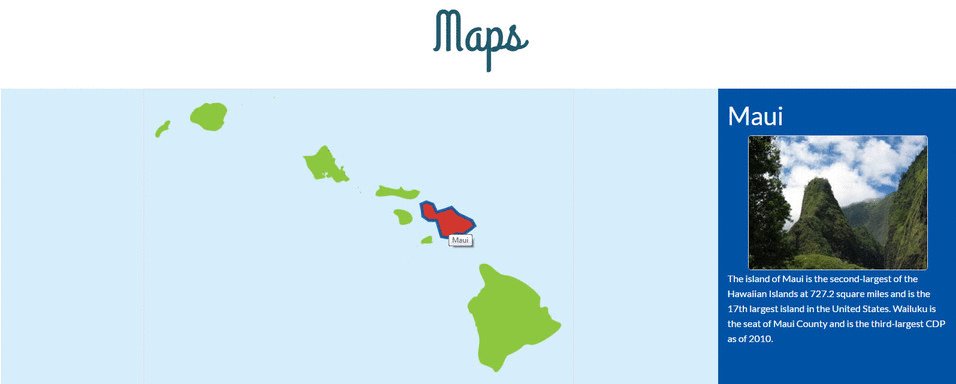
Instance – Interactive map of Hawaii
We will employ the case from the demo site to evidence you lot what exactly you can do with Depict Attention. So, let's meet what an interactive map of Hawaii looks similar when created with the plugin.
The first thing you would have to exercise is to find an epitome of Hawaii islands. After you navigate toDraw Attention -> Edit Epitome,y'all should upload the picture to the surface area on the correct sidebar. In one case image loads, the fun can begin.
Here you become to choose colors for highlights (color, border, opacity, etc.), mode the "more than info box" (image, title, text color, etc.). If you don't desire to select each and every color for the prototype manually, you lot can quickly choose a color scheme from the right sidebar.

The most magical part happens in theHotspot Areas settings screen. Hither you volition get your image loaded to total size. All you take to practice now is to first drawing and create a new hotspot. You lot can add equally many points as you want which means that you can create comprehensive selections as you want. Yous get to create as many hotspots, and each can have its ain settings.
So, in this example, you should select one of the islands. Choose a title for the isle, add a description and the actress image that will show once a user hovers the hotspot (right part of the GIF image shown above).
Y'all should repeat the process for each of the islands you desire to be interactive. Once you have your hotspots fix, just copy the shortcode from the right side. Paste the shortcode into a mail service, page, widget or wherever you lot want to show your new interactive map, and you're done! If y'all wanted to redirect users to any other folio once they clicked on the selections, you merely need to select the URL instead of the description. Like shooting fish in a barrel as that!
PRO version
While the free version will be perfect if yous need just ane image, the PRO version will allow y'all to have as many interactive images on your site every bit you want. Although this will be the most important thing to consider, the PRO version will get y'all even more than multiple images.
Layout Options characteristic volition let y'all show more data about selected parts of the picture. For example, you'll become to show info in a lightbox or in a unproblematic toolbar which will popular up later on a user hovers over the selected office of the image.
At that place are besides twenty predefined color pallets, and then you don't take to customize each and every color manually. The PRO version will cost you $74 for a unmarried site license, just if you demand more than one interactive paradigm, this will be a no-brainer.
How to regenerate additional paradigm sizes
It is relatively like shooting fish in a barrel to register new image sizes in your WordPress theme. After you have told your arrangement how big your images should be, named them and decided how to crop them, you are free to distribute images anywhere you want. Just what nearly the old images?
If you accept used one of the techniques we take shown you, you have prepared the turf for new images. Whether you apply newly annals epitome sizes for post thumbnails or let authors to use them in posts, new rules use simply for those images which are uploaded subsequently you've made the alter in the functions.php file. To change the older images, we suggest using the Regenerate Thumbnails plugin.
Regenerate Thumbnails:
Price: Costless
- Get to Plugins->Add New
- Search for "Regenerate Thumbnails"
- Install and actuate the plugin
- Navigate to Tools->Regen.Thumbnails
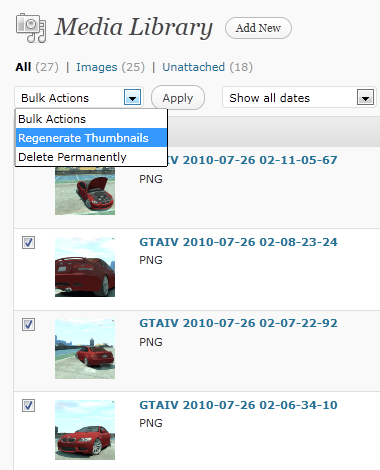
If you want to resize all of your images, simply click on the "Regenerate All Thumbnails" button and wait for the plugin to practice the difficult work.

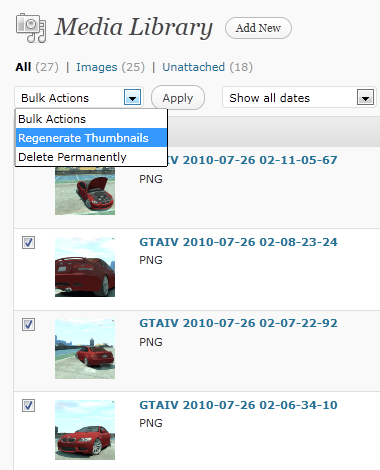
If you want to see the images which are going to be resized, or if you want to resize only some of the images, go to your Media Library where you lot will find a new choice under "Bulk Actions" and one beside each motion picture in the gallery.
The practiced thing well-nigh the plugin is that it doesn't delete your original images. It will only create new image sizes which you tin use in your theme, while the original ones will be left for you to use them afterwards or delete manually if you decide you don't need them.
That's it. Bask your new thumbnails or check out Simple Epitome Sizes plugin which can practice the same thing.
Remove width and height prototype attributes with jQuery
When adding images to a WordPress post, the organization automatically adds its peak and width attributes to the picture. That'due south normally a practiced matter, but there are times when you won't similar the fact that every prototype gets those attributes.
If you lot want to strip the attributes correct at the point of upload, you can do that through a elementary function which we showed you last fourth dimension.
Simply if you read the commodity or tried the function yourself, you've noticed that information technology simply affects images uploaded after the function was installed into your WP system. If yous already take a database full of posts with inserted images, the same role won't assistance you much with your old image attributes.
Since yous probably tin can't become through each and every epitome manually and delete width and height i by one, yous are probably in a need of another role which will strip those attributes for all existing images embedded in your posts. In that example, you're in the right spot 'cause nosotros're about to show you a uncomplicated way of automatically removing width and superlative prototype attributes with few lines of jQuery code. Don't get scared with the previous phrase – you don't even have to know what jQuery is, but follow the next three steps and you lot'll be done in a jiffy.
Remove width and peak image attributes:
- Open header.php file from your theme binder
- Re-create and paste this code anywhere between <head> and </head> tags:
<script src="http://code.jquery.com/jquery-latest.js"> </script> <script> jQuery.noConflict(); jQuery(document).set(function($){ $('img').each(function(){ $(this).removeAttr('width') $(this).removeAttr('pinnacle'); }); }); </script> - Salve changes
And you're done! The code volition practise its magic later on y'all open up a post which contains an image and will remove width and pinnacle tags from information technology.
How to create custom image sizes in Media Uploader
If you are using Media Uploader to deal with images in WordPress, you have probably seen numerous options for images. Betwixt many, you are able to choose an prototype size which you can send to your article.
There are the thumbnail, medium, large and full-size options to choose from, but all those options take predefined values. Then, if you're using a custom theme, more often than not you are stuck with changing width and peak for each image over and over over again.
Really, y'all don't have to do that. There is a neat petty office called add_image_size() which is a great tool for developers. And later on this commodity, you lot will find information technology useful as well.
Allow's say your theme has a custom width and you lot want to hands embed images to fit in in that location perfectly. Let's say that width is 666px (nosotros won't become into why yous have set the width to this number, information technology'southward your choice). To do that, you demand to add an extra radio button to Media Uploader. With the code below, you'll be adding one more size which is the half size of the original ane.
- Open your functions.php file
- Copy and paste this slice of code:
function custom_image_sizes() { add_image_size( 'one-size', 333, 333, true ); add_image_size( 'another-size', 666, 666, truthful ); } add_action( 'init', 'custom_image_sizes' ); function show_image_sizes($sizes) { $sizes['1-size'] = __( 'Custom Size 1', 'isitwp' ); $sizes['another-size'] = __( 'Custom Size 2', ' isitwp' ); return $sizes; } add_filter('image_size_names_choose', 'show_image_sizes'); - Save changes
- Try adding an epitome from your Media Uploader where you should see your new size options under the "Attachment Display Settings"
Create automatic screenshot of any website and publish it as image in your post
If you want to display a thumbnail of a website, y'all would have to go to the website, print screen it or take a screenshot with a program or a browser add-on. So y'all would demand to modify the image, cut it to the right size and upload it to your WordPress so that you can use the screenshot in a post.
If y'all don't have to have that snapshot every now and so, information technology won't be a problem, but if you're using screenshots of different websites more often, you will be happy to hear that there is an crawly office which will relieve y'all time and your fretfulness.
In this part of the guide, we are most to show you the complete role which creates a shortcode that you can use for taking snapshots of any web page you lot want.
Create automatic screenshot:
- Open functions.php
- Copy and paste the following code:
function wp_webscreen($atts, $content = Nix) { extract(shortcode_atts(assortment( "snap" => 'http://south.wordpress.com/mshots/v1/', "url" => 'http://www.firstsiteguide.com', "alt" => 'wploop', "westward" => '600', // width "h" => '450' // height ), $atts)); $img = '<img alt="' . $alt . '" src="' . $snap . '' . urlencode($url) . '?w=' . $west . '&h=' . $h . '" />'; render $img; } add_shortcode("screen", "wp_webscreen"); - Alter default variables in the array
- Save changes
This function creates a shortcode that you can easily employ anywhere on your WordPress website. Whether you want to utilise the screenshot of a spider web page in a post, sidebar widget or your footer, for example, only c/p the shortcode in the correct spot:
[screen url="http://www.firstsiteguide.com" alt="fsg" west="600″ h="450″]
What'south great nigh this function is that it saves the image every bit dynamic URL which ways that in one case you lot create a snapshot with the shortcode, it will automatically refresh itself in the future and always testify the current looks of the website specified in the shortcode.
Notation that you tin change the parameters of the shortcode directly from information technology. Yous don't take to modify the code in the functions.php file if yous desire to take the snapshot of another URL or to have the snapshot in a different dimension.
Example:
Let's say that yous want to take a screenshot of Google and make information technology 200×400 pixels big:
[screen url="http://www.google.com" alt="Google" westward="200″ h="400″]
You tin can make everything even easier by saving the shortcode into a button so that yous tin insert information technology into a post with a single click of a button.
Conclusion
Yous don't have to install all plugins and functions we mentioned in lodge to improve the images on your WordPress site. But we hope that you have found at least a few tips that will help you lot to optimize images or brand them ameliorate in whatever way.
Source: https://firstsiteguide.com/improve-images-in-wordpress/
Posted by: graysaight.blogspot.com


0 Response to "Why Is It Better To Edit Images Before Uploading Them To Your Wordpress Site?"
Post a Comment