How To Add A Pdf File Upload To React On Rails Drop Zone
In this tutorial, I volition show you way to build React.js Drag and Drop File Upload case with Rest API. The React App uses react-dropzone, Axios and Multipart File for making HTTP requests, Bootstrap for progress bar. You also have a display list of files' information (with download url).
More Exercise:
– React Prototype Upload with Preview instance
– React Dropzone example: Multiple Files upload with Progress Bar
– React CRUD instance to consume Web API
– React JWT Authentication (without Redux) example
– React + Redux: JWT Authentication example
Using Hooks: Drag and Drop File Upload with React Hooks example
Overview
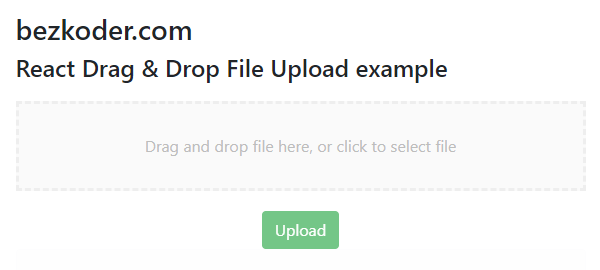
We're gonna create a React Drag and Drop File upload application in that user can:
- drag file and drib it into Drop zone
- see the upload procedure (percentage) with progress bar
- view all uploaded files
- link to download the file when clicking on the file name

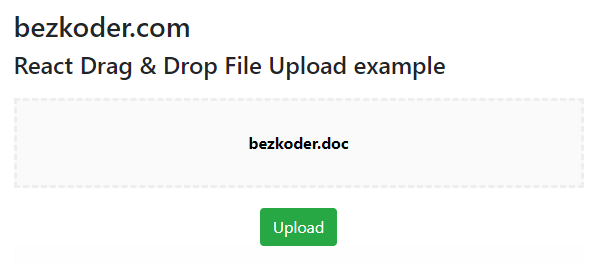
Correct subsequently drag and driblet file into the Dropzone:

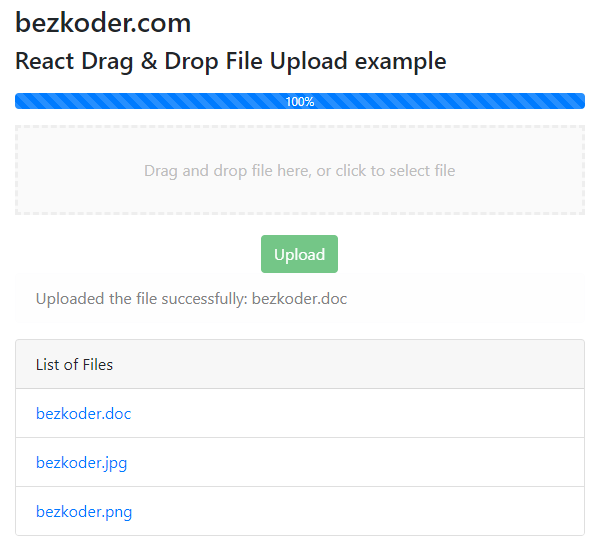
Click on Upload button:

Technology
- React 17/sixteen
- Axios 0.21.4
- react-dropzone 11.4.0
- Bootstrap 4
Rest API for File Upload & Storage
Here is the API that our React App will piece of work with:
| Methods | Urls | Deportment |
|---|---|---|
| POST | /upload | upload a File |
| Become | /files | go List of Files (name & url) |
| GET | /files/[filename] | download a File |
You can find how to implement the Residuum APIs Server at one of post-obit posts:
– Node.js Express File Upload Rest API instance
– Node.js Limited File Upload to MongoDB case
– Node.js Limited File Upload to Google Cloud Storage example
– Spring Kick Multipart File upload (to static binder) example
Or: Bound Kick Multipart File upload (to database) example
React Elevate and Driblet File Upload Application
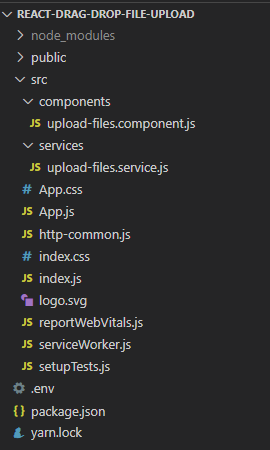
After edifice the React.js projection is done, the folder structure will await like this:

Let me explicate information technology briefly.
– upload-files.service provides methods to save File and get Files using Axios.
– upload-files.component contains upload dropzone, progress bar, brandish of list files with download url.
– App.js is the container that we embed all React components.
– http-common.js initializes Axios with HTTP base Url and headers.
– We configure port for our App in .env
Setup React Elevate and Driblet File Upload Project
Open cmd at the folder you desire to relieve Project binder, run command:
npx create-react-app react-file-upload
After the process is done. We create boosted folders and files like the following tree:
public
src
components
upload-files.component.js
services
upload-files.service.js
App.css
App.js
index.js
package.json
Import Bootstrap to React File Upload App
Run control: yarn add [email protected]
Or: npm install [email protected].
Open src/App.js and modify the code inside information technology every bit following-
import React from "react"; import "./App.css"; import "bootstrap/dist/css/bootstrap.min.css"; function App() { return ( ... ); } export default App; Initialize Axios for React HTTP Client
Allow'south install axios with command:
yarn add together axios or npm install axios.
Under src binder, we create http-mutual.js file with post-obit lawmaking:
import axios from "axios"; export default axios.create({ baseURL: "http://localhost:8080", headers: { "Content-type": "application/json" } }); You can change the baseURL that depends on Remainder APIs url that your Server configures.
Create Service for File Upload
This service will use Axios to transport HTTP requests.
In that location are two functions:
-
upload(file): POST form information with a callback for tracking upload progress -
getFiles(): GET list of Files' information
services/upload-files.service.js
import http from "../http-common"; class UploadFilesService { upload(file, onUploadProgress) { let formData = new FormData(); formData.append("file", file); return http.mail service("/upload", formData, { headers: { "Content-Type": "multipart/form-data", }, onUploadProgress, }); } getFiles() { return http.get("/files"); } } export default new UploadFilesService(); – First we import Axios equally http from http-mutual.js.
– Inside upload() method, we utilize FormData to shop central-value pairs. It helps to build an object which corresponds to HTML form using append() method.
– Nosotros laissez passer onUploadProgress to exposes progress events. This progress event are expensive (change detection for each event), and so you lot should only utilise when yous want to monitor it.
– We call Axios postal service() to send an HTTP Mail service for uploading a File to Rest APIs Server and get() method for HTTP Get asking to retrieve all stored files.
Install react-dropzone
Add together react-dropzone module into project with control:
– yarn add together react-dropzone
– Or: npm install react-dropzone
Create Component for Elevate and Drop File Upload
Let's create a File Upload UI with Progress Bar, Carte du jour, Push and Message.
First we create a React component template, import react-dropzone and UploadFilesService:
components/upload-files.component.js
import React, { Component } from "react"; import Dropzone from "react-dropzone"; import UploadService from "../services/upload-files.service"; consign default grade UploadFiles extends Component { constructor(props) { } render() { } } You can simplify import argument with:
Absolute Import in React
Then we define the country inside constructor() method:
export default grade UploadFiles extends Component { constructor(props) { super(props); ... this.state = { selectedFiles: undefined, currentFile: undefined, progress: 0, message: "", fileInfos: [], }; } } Next we define onDrop() method which helps us to become the selected Files from <Dropzone> element later.
consign default form UploadFiles extends Component { ... onDrop(files) { if (files.length > 0) { this.setState({ selectedFiles: files }); } } We use selectedFiles for accessing current File as the kickoff Item. Then we phone call UploadService.upload() method on the currentFile with a callback. And then create following upload() method:
consign default course UploadFiles extends Component { ... upload() { let currentFile = this.state.selectedFiles[0]; this.setState({ progress: 0, currentFile: currentFile, }); UploadService.upload(currentFile, (event) => { this.setState({ progress: Math.round((100 * upshot.loaded) / issue.total), }); }) .then((response) => { this.setState({ message: response.data.message, }); render UploadService.getFiles(); }) .and so((files) => { this.setState({ fileInfos: files.information, }); }) .take hold of(() => { this.setState({ progress: 0, bulletin: "Could not upload the file!", currentFile: undefined, }); }); this.setState({ selectedFiles: undefined, }); } } The progress volition be calculated basing on upshot.loaded and event.total.
If the transmission is done, nosotros call UploadService.getFiles() to get the files' information and assign the result to fileInfos state, which is an assortment of {name, url} objects.
We besides need to exercise this work in componentDidMount() method:
export default class UploadFiles extends Component { ... componentDidMount() { UploadService.getFiles().and so((response) => { this.setState({ fileInfos: response.data, }); }); } At present we implement the render function of the Drag and Drib File Upload UI with Dropzone element. Add the following code inside render():
export default class UploadFiles extends Component { ... render() { const { selectedFiles, currentFile, progress, message, fileInfos } = this.state; return ( <div> {currentFile && ( <div className="progress mb-3"> <div className="progress-bar progress-bar-info progress-bar-striped" role="progressbar" aria-valuenow={progress} aria-valuemin="0" aria-valuemax="100" style={{ width: progress + "%" }} > {progress}% </div> </div> )} <Dropzone onDrop={this.onDrop} multiple={fake}> {({ getRootProps, getInputProps }) => ( <department> <div {...getRootProps({ className: "dropzone" })}> <input {...getInputProps()} /> {selectedFiles && selectedFiles[0].name ? ( <div className="selected-file"> {selectedFiles && selectedFiles[0].proper name} </div> ) : ( "Drag and drop file hither, or click to select file" )} </div> <aside className="selected-file-wrapper"> <push className="btn btn-success" disabled={!selectedFiles} onClick={this.upload} > Upload </button> </aside> </section> )} </Dropzone> <div className="alert alert-lite" role="alert"> {bulletin} </div> {fileInfos.length > 0 && ( <div className="card"> <div className="card-header">Listing of Files</div> <ul className="list-group list-group-flush"> {fileInfos.map((file, alphabetize) => ( <li className="list-group-item" cardinal={index}> <a href={file.url}>{file.name}</a> </li> ))} </ul> </div> )} </div> ); } } In the code above, we use Bootstrap Progress Bar:
-
.progressas a wrapper - inner
.progress-barto betoken the progress -
.progress-barrequiresstyleto set the width by percentage -
.progress-baralso requiresroleand some aria attributes to go far accessible - characterization of the progress bar is the text within it
To display Listing of uploaded files, we iterate over fileInfos array using map() function. On each file item, we utilize file.url as href attribute and file.name for showing text.
CSS style for Dropzone and File
Open App.css and add together post-obit styles:
.dropzone { text-marshal: center; padding: 30px; edge: 3px dashed #eeeeee; background-color: #fafafa; color: #bdbdbd; cursor: pointer; margin-bottom: 20px; } .selected-file-wrapper { text-align: centre; } .selected-file { color: #000; font-weight: bold; } Add File Upload Component to App Component
Open App.js, import and embed the UploadFiles Component tag.
import React from "react"; import "./App.css"; import "bootstrap/dist/css/bootstrap.min.css"; import UploadFiles from "./components/upload-files.component"; function App() { render ( <div className="container" fashion={{ width: "600px" }}> <div style={{ margin: "20px 0" }}> <h3>bezkoder.com</h3> <h4>React Elevate & Drop File Upload example</h4> </div> <UploadFiles /> </div> ); } consign default App; Configure Port for React Drag and Drop File Upload App
Because most of HTTP Server use CORS configuration that accepts resource sharing restricted to some sites or ports, you need to configure port for our App.
In projection binder, create .env file with following content:
PORT=8081 Then our app volition run at port 8081.
Run the App
You lot can observe how to implement the Residuum APIs Server at one of following posts:
– Node.js Express File Upload Balance API example
– Node.js Express File Upload to MongoDB example
– Node.js Express File Upload to Google Deject Storage example
– Leap Boot Multipart File upload (to static folder) example
Or: Jump Boot Multipart File upload (to database) case
Run this React Drag and Drop File Upload with Axios: npm showtime.
Open Browser with url http://localhost:8081/ and check the result.
Or run on Stackblitz:
Further Reading
- https://github.com/axios/axios
- React Component
- Bootstrap four Progress
- react-dropzone
- React Grime example to consume Web API
- React JWT Authentication (without Redux) instance
- React + Redux: JWT Authentication case
– React Image Upload with Preview example

Conclusion
Today nosotros're learned how to build an example for Drag and Drop File upload using React, React-Dropzone and Axios. We as well provide the ability to bear witness list of files, upload progress bar using Bootstrap, and to download file from the server.
Happy Learning! See you again.
Source Lawmaking
The source code for the React Client is uploaded to Github.
Multiple Files Upload:
React Dropzone case: Multiple Files upload with ProgressBar
Using Hooks: Drag and Drop File Upload with React Hooks example
Source: https://www.bezkoder.com/react-drag-drop-file-upload/
Posted by: graysaight.blogspot.com

0 Response to "How To Add A Pdf File Upload To React On Rails Drop Zone"
Post a Comment